Your Product Collections let you group your products for more exposure, generating more demand and interest in your brand. Leverage that power inside of your store by adding the Collections List Element.
This Element will showcase your collections inside your store helping you catch the eyes of all that pass through it. Additionally, they make the search experience easier for your customers and create more attention for other not-as-popular products in the same category.
Adding Collections List
This element can be added to any Website that has store features enabled. So to start let's edit a Page for one of our Websites.

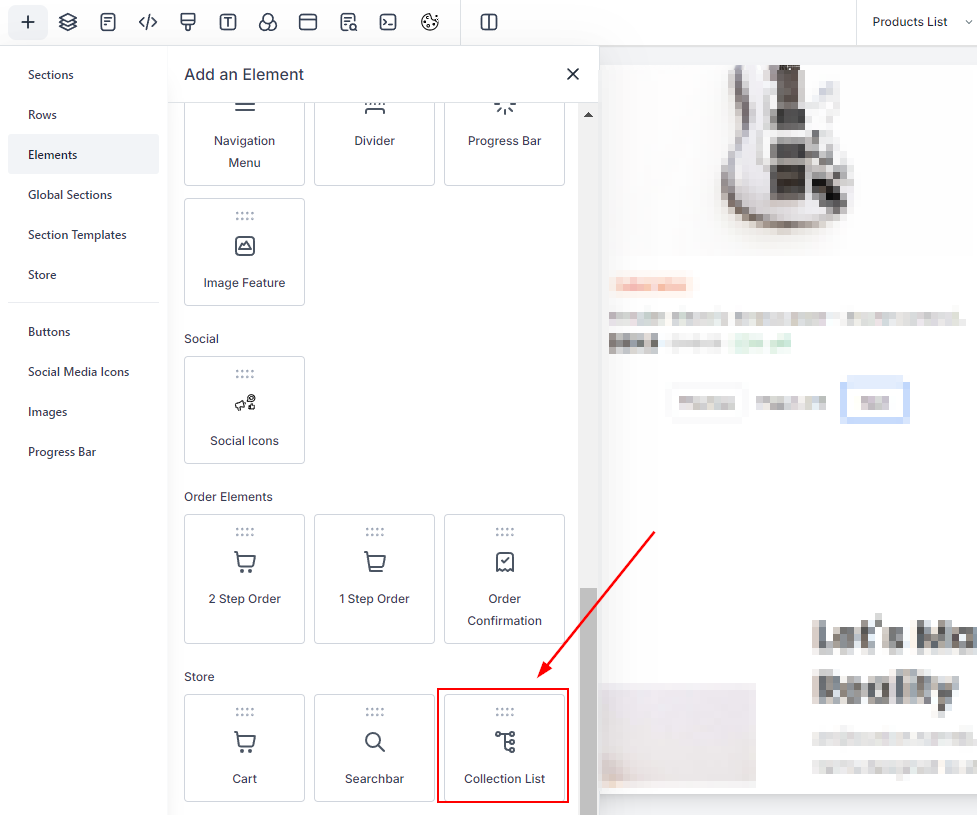
In the Website Editor click the "+" sign to open the Elements Menu, the Collections list will be under Store.

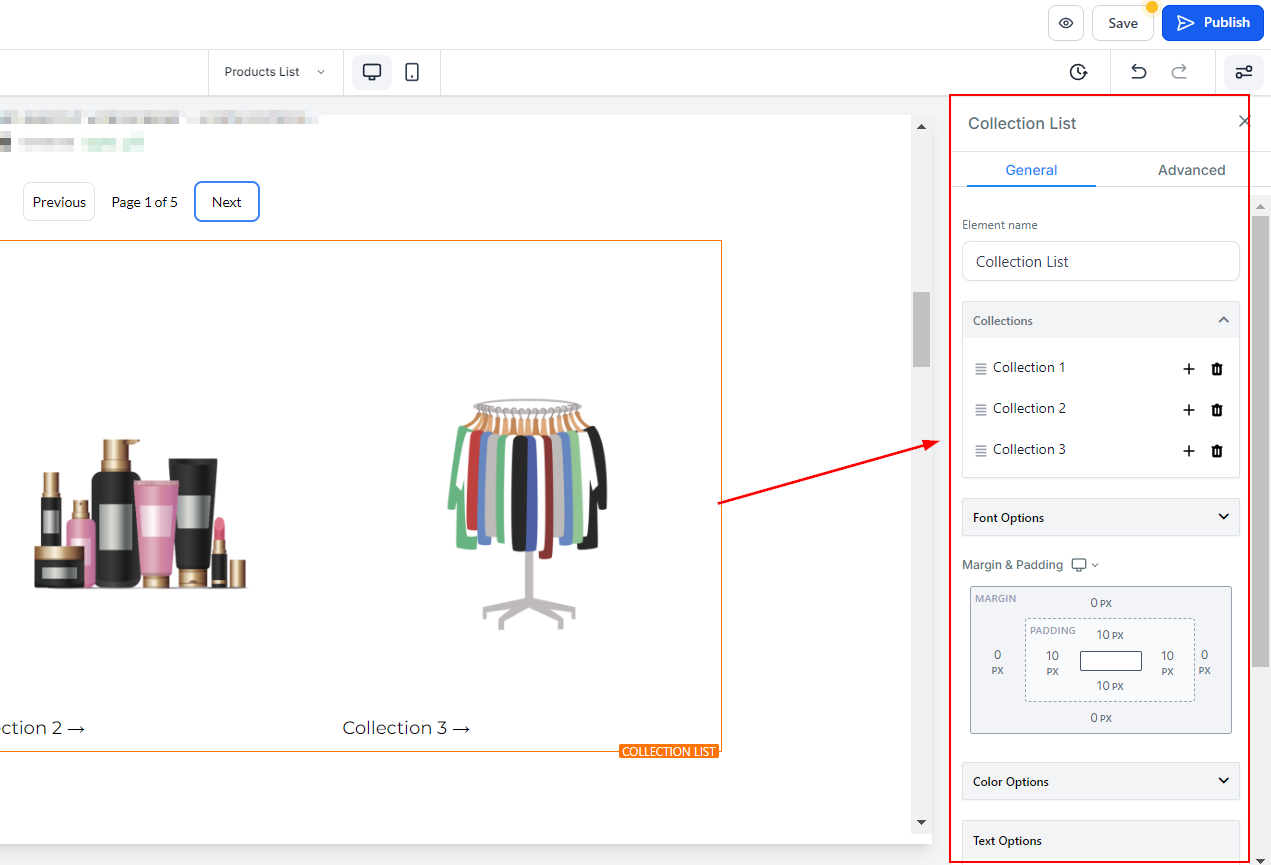
Once you add the element click it to open the settings to the right. Here you can configure all necessary settings.

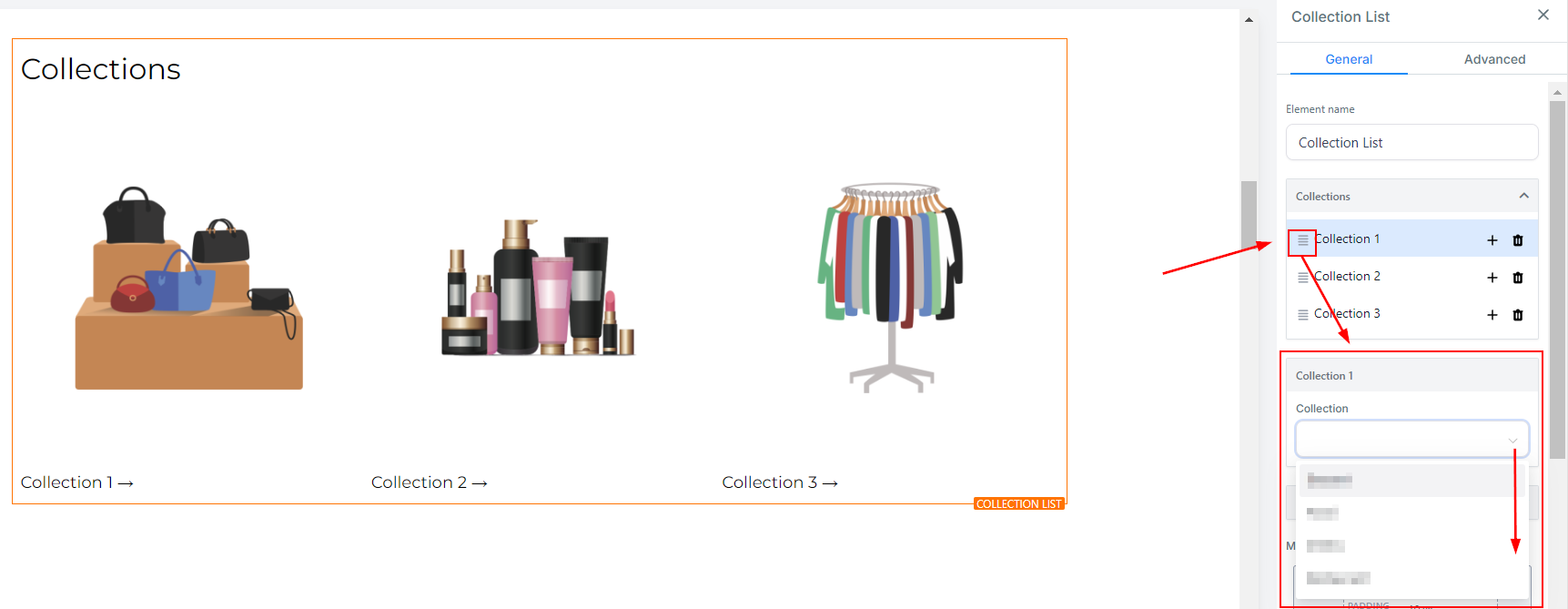
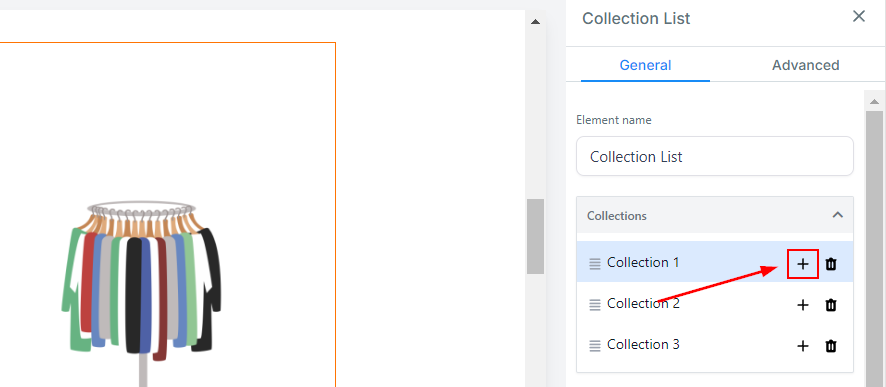
To set the collections you want to show click on the lines icon next to the collection. This will give you a small drop-down menu to select from your collections.

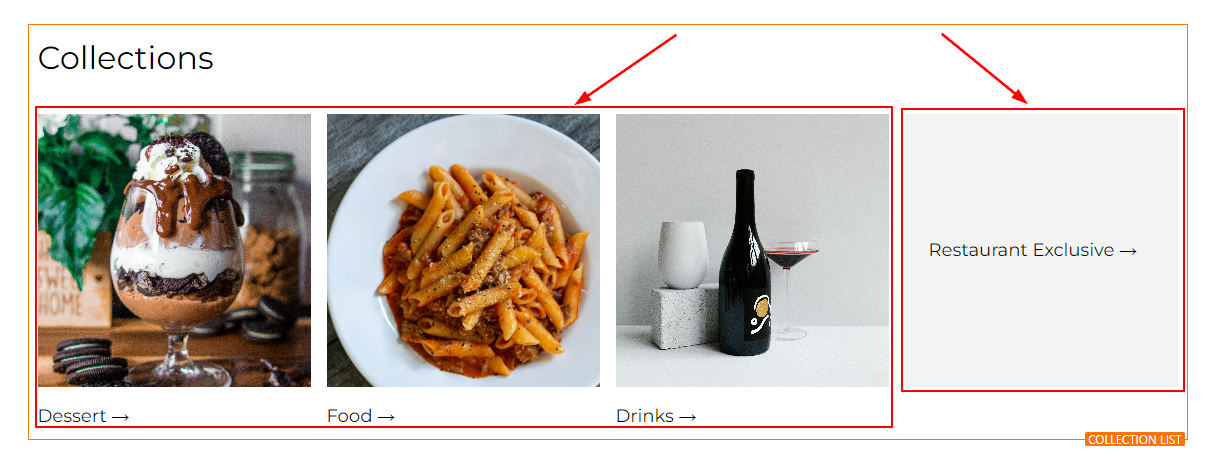
When you add a collection the image will be the one you've selected for the products, if no image is selected the image will be replaced with the collection name on a background.

You can add more collections by clicking the + sign next to any collection.

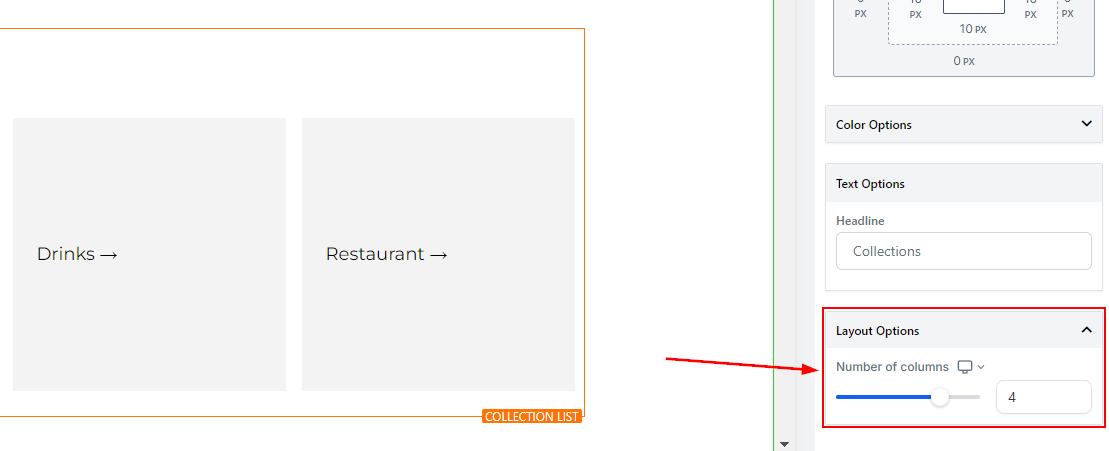
By default, 3 collections are shown per row for desktop and 2 for mobile. You can add more by editing the Layout Options, the maximum would be 5 and 2 columns for desktop and mobile respectively.

-
Text Customization: Fully customize the text used in various store components such as the Product List, Product Detail, and Upsell sections to enhance localization and ensure brand consistency. These customization options are organized under Text Customization in the General settings, where you can edit text for specific sub-sections, including:
- Contact Details Section.
- Shipping Details Section
- Payment Section.
- Cart Summary Section.

Once you're done click Save to keep the changes and Publish to make them public.

And done! You are ready to use your Product Collections to increase sales. This will help you to create more buzz for your products, simplifying the search process and helping them find their perfect product.
✍️Important Notes
- Some text elements, like error messages, may not appear in the builder preview but can still be customized.
- Text-related settings (e.g., Buttons and Form Options) are part of the Text Customization section.