Creating and managing WhatsApp templates is crucial to enhancing communication and engagement with your customers. This guide provides a detailed walkthrough for setting up both standard and interactive WhatsApp templates, including features like media support and customizable call-to-action buttons. By following these steps, you can ensure that your templates are efficiently created, approved by Meta, and effectively utilized for various marketing and utility purposes.
Creating a WhatsApp Template
Access Template Creation
Navigate to Settings > WhatsApp > Templates and click on Create Template.

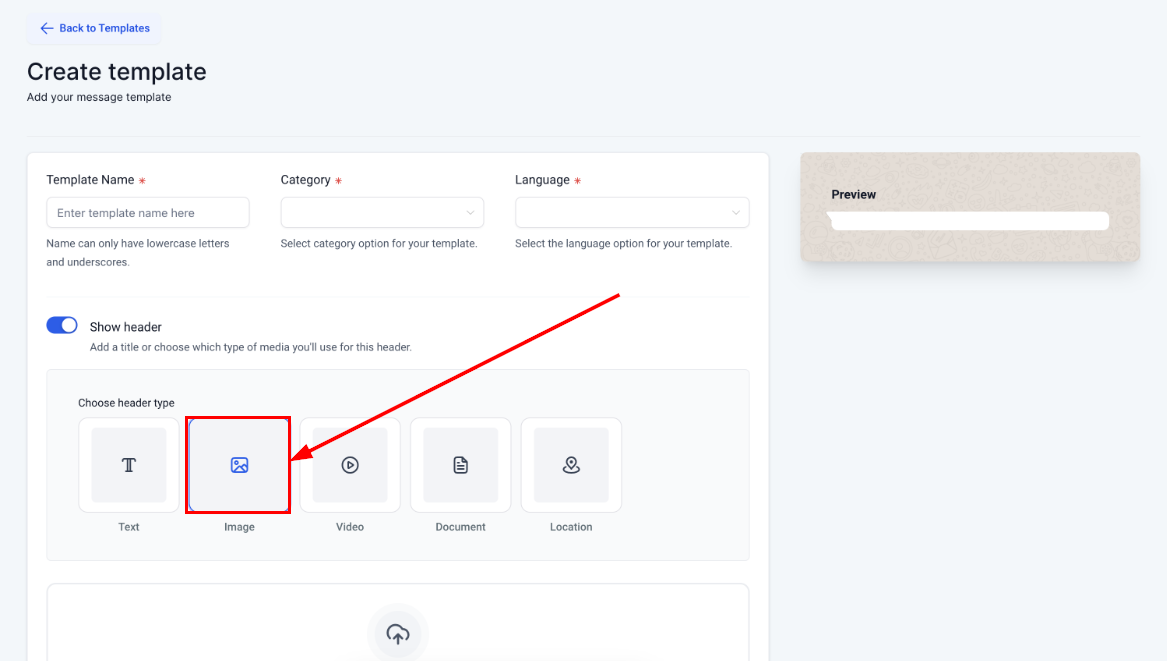
Adding Media to Your Templates
WhatsApp supports Media Templates, allowing the inclusion of various media types such as images, videos, documents, and locations.

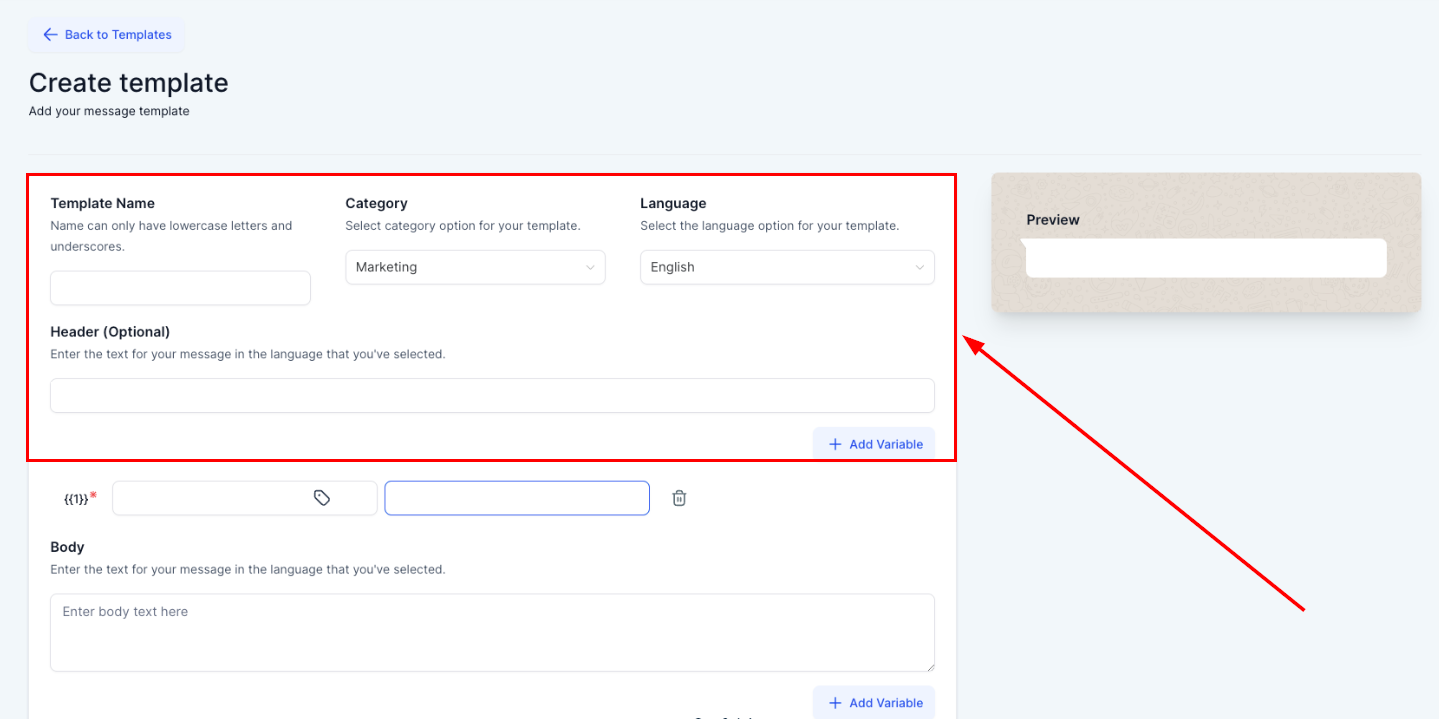
Enter Template Details
A new section will appear where you need to provide the Template Name, Category, Language, and Header information.
- Template Name: Use lowercase characters or underscores for the template name.
- Category: Choose between the Marketing and Utility categories, most templates will be under the Marketing category.
- Language: Select the desired language from the available options.
- Header (Optional): You can add a static or variable header, with only one custom variable allowed.

📌Note: Only select the option Utility for your template if you want it to be sent when triggered by contacts and it will include specific details about the interaction to which they relate. For example, an order confirmation must contain an order number.
Complete Body and Footer Details
- Body: Compose the message to be sent to the customer, including multiple custom variables if necessary by clicking on Add Variable.
- Footer (Optional): Add a static footer if needed.

📌Note: You must provide sample values for all custom variables, as Meta requires examples when submitting the template.
Verify and Create the Template
Review the template message in the preview dialogue and click Create.

Submit for Approval
Submit the template to Meta for approval and monitor its status in the Template Tab.
Template Statuses:
- Pending: The template has been submitted and is awaiting Meta's approval.
- Approved: The template is verified and ready for use.
- Rejected: The template was rejected by Meta, requiring resubmission.
Setting Up an Interactive WhatsApp Template
When creating a new template, select from a variety of CTA buttons such as Quick Reply, Visit Website, Personalized Website Link, Call Phone Number, Copy Offer Code, or Marketing Opt-Out.

- Quick Replies: Enable users to respond quickly with predefined options, enhancing engagement without requiring typing.
- Marketing Opt-Out: Provide an option for users to opt out of marketing messages, ensuring compliance and building trust.
- Visit Website: Direct users to your website with a single click, boosting traffic and conversion rates.
- Personalized Website Links: Create dynamic links for each customer, offering a personalized experience. Only one variable can be added to the end of a URL.
- Call Phone Number: Allow users to call a specified number directly from the message for immediate communication.
- Copy Offer Code: Make it easy for users to copy promotional codes or offer details.
Setting Up Trigger Links in WhatsApp Templates
Create Trigger Link
Navigate to Marketing > Trigger Links > Add Link.

Integrate Trigger Link into Template
Go to Settings > WhatsApp > Templates > Create Template > Body and add the variable for the Trigger Link.

✍️Important Notes
Starting April 1, 2025, Meta will pause the ability to send WhatsApp marketing template messages to U.S. phone numbers, though businesses can still send utility and authentication templates and respond within the 24-hour customer service window.
An AI-driven WhatsApp Template Migrator will allow businesses to convert marketing templates into utility templates, preserving variables and media. This will improve messaging efficiency, reduce costs, and boost delivery rates.
What You Should Do
- Create Utility Templates: Transition critical messaging to avoid disruptions.
- Leverage Click-to-WhatsApp Ads: Engage customers via WhatsApp ads.
- Utilize the 24-Hour Customer Service Window: Maximize real-time engagement.
Key Dates
- Pause Start Date: April 1, 2025
- Pause End Date: TBD (Meta will reassess based on market engagement).
Permitted WhatsApp Business Activities During the Pause
- Utility Communications: Includes order updates, appointment confirmations, and transactional alerts.
- Authentication Notifications: Comprises one-time passwords and account verification messages.
- Customer Service Communications: Ensures timely responses within a 24-hour service window.
- Click-to-WhatsApp Advertising: Facilitates customer engagement through targeted advertising campaigns.
Review and adjust your messaging strategy to ensure seamless communication with your U.S.-based customers.
📌Note: This change does not impact marketing messages to other countries.
Frequently Asked Questions
Q: What details do I need to provide in the Body and Footer of the template?
- In the Body, compose the message to be sent to the customer, including multiple custom variables if necessary. The Footer is optional and can be static.
Q: What is the purpose of Quick Reply buttons?
- Quick Replies enable users to respond quickly with predefined options, enhancing engagement without requiring typing.
Q: How can I provide a personalized experience with my CTA buttons?
- Use Personalized Website Links to create dynamic links for each customer, offering a tailored experience. Only one variable can be added to the end of a URL.
Q: What is the benefit of adding a Marketing Opt-Out button?
- It allows users to opt out of marketing messages, ensuring compliance with regulations and building user trust.