The Line and the Box style Options empower you to add distinctive lines and separators to your inputs, helping you create visually appealing and well-organized layouts. With the integration of these features, you now have unprecedented control over the visual appeal and structure of your form inputs.
Line Input Style: This option allows you to add elegant line dividers between form inputs. You can choose from a variety of line styles, including solid, dashed, and dotted, to best suit the tone and character of your form or survey.
Box Input Style: By selecting this option, you can transform your form and survey inputs into stylish boxes. This not only captures the respondent's attention but also provides a clear boundary for each field, enhancing the visual hierarchy and readability.
How to Use the Line and Box Input Styles
Selecting Line or Box
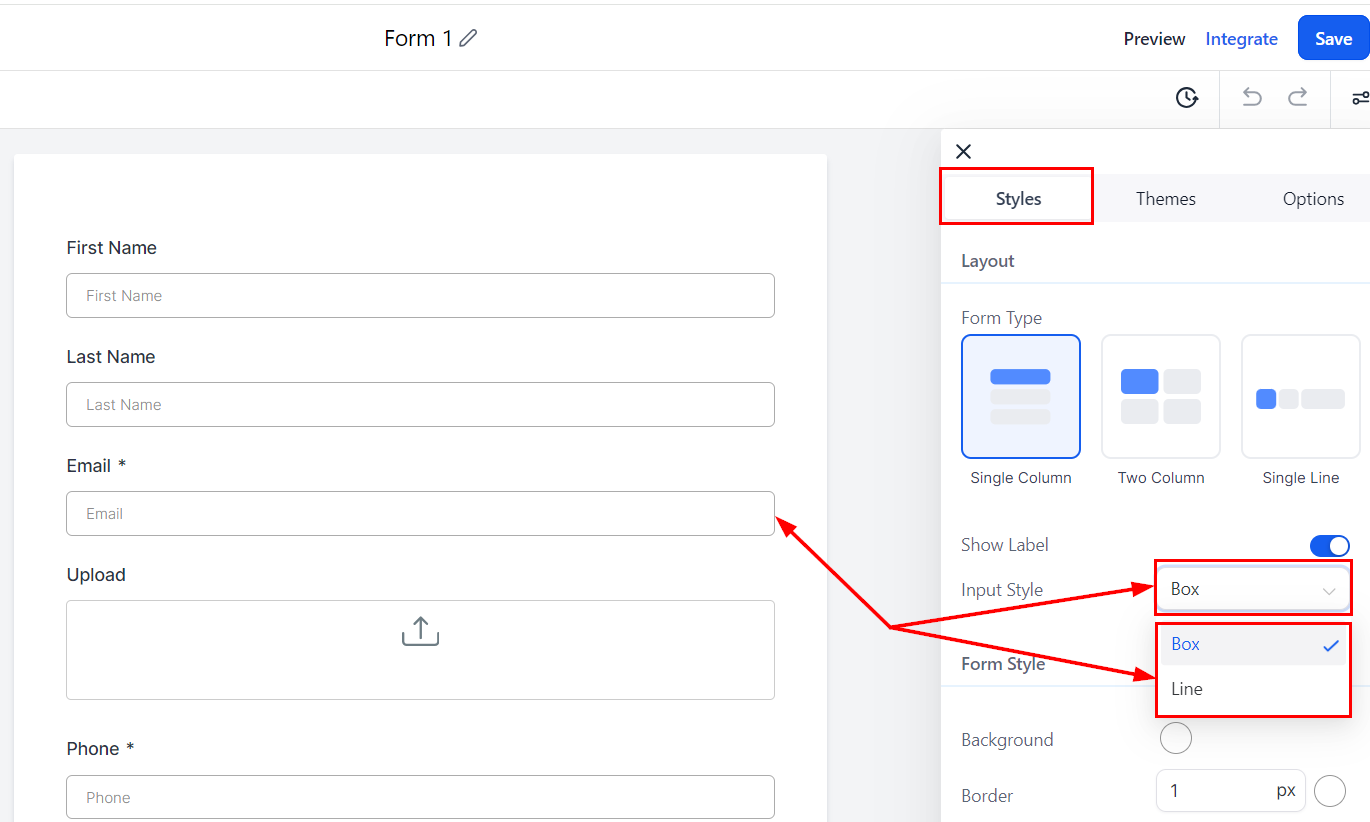
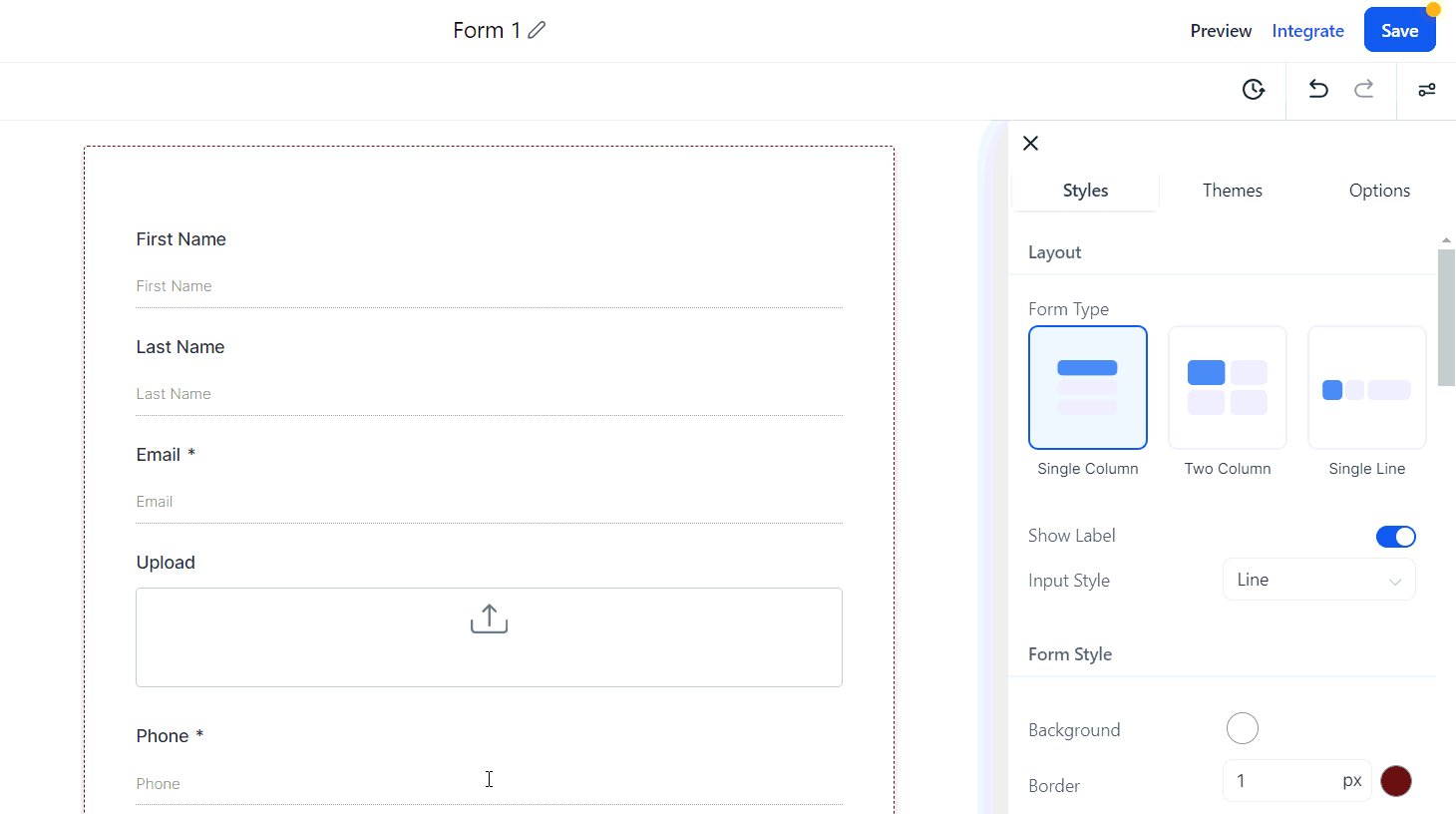
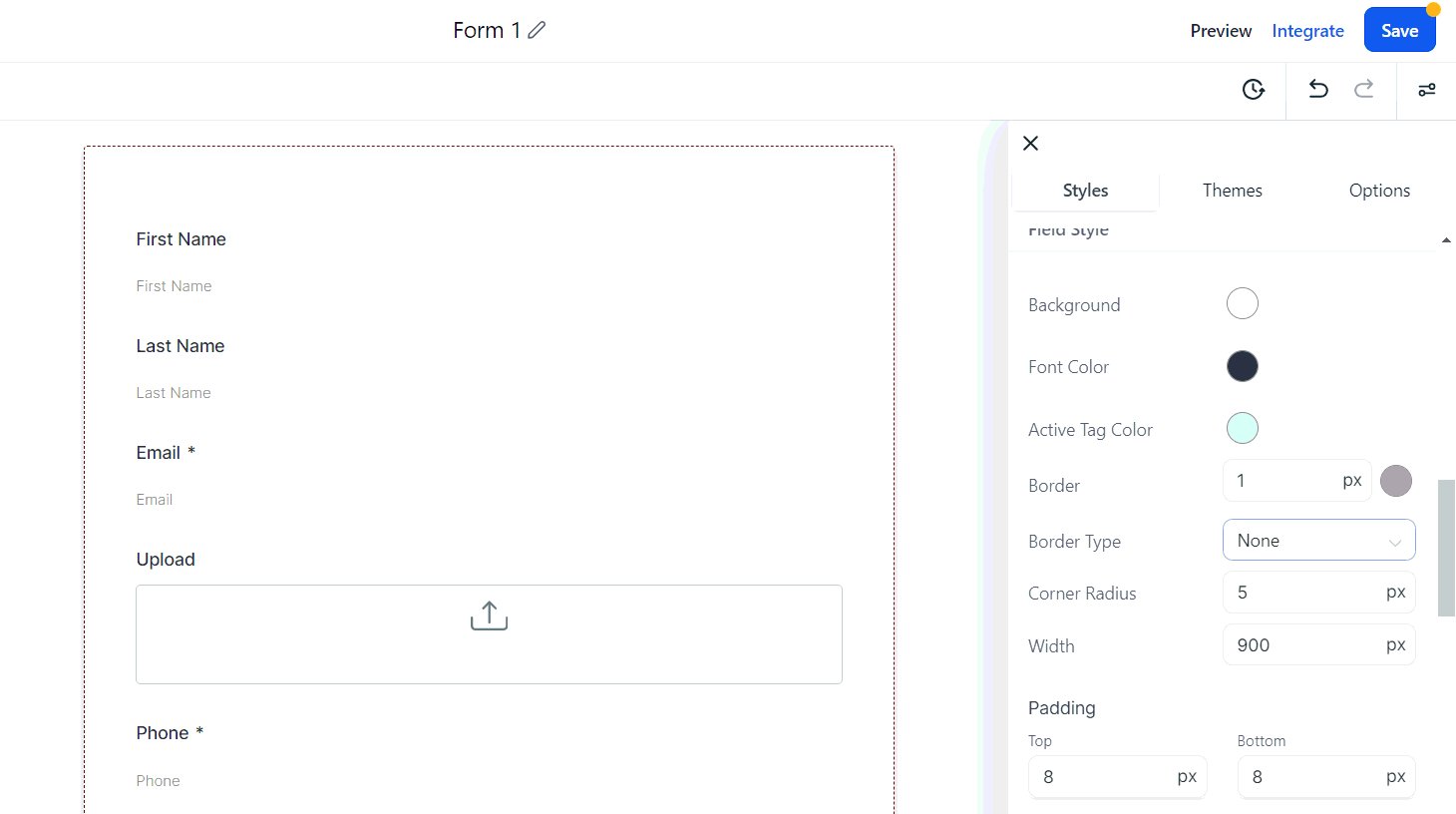
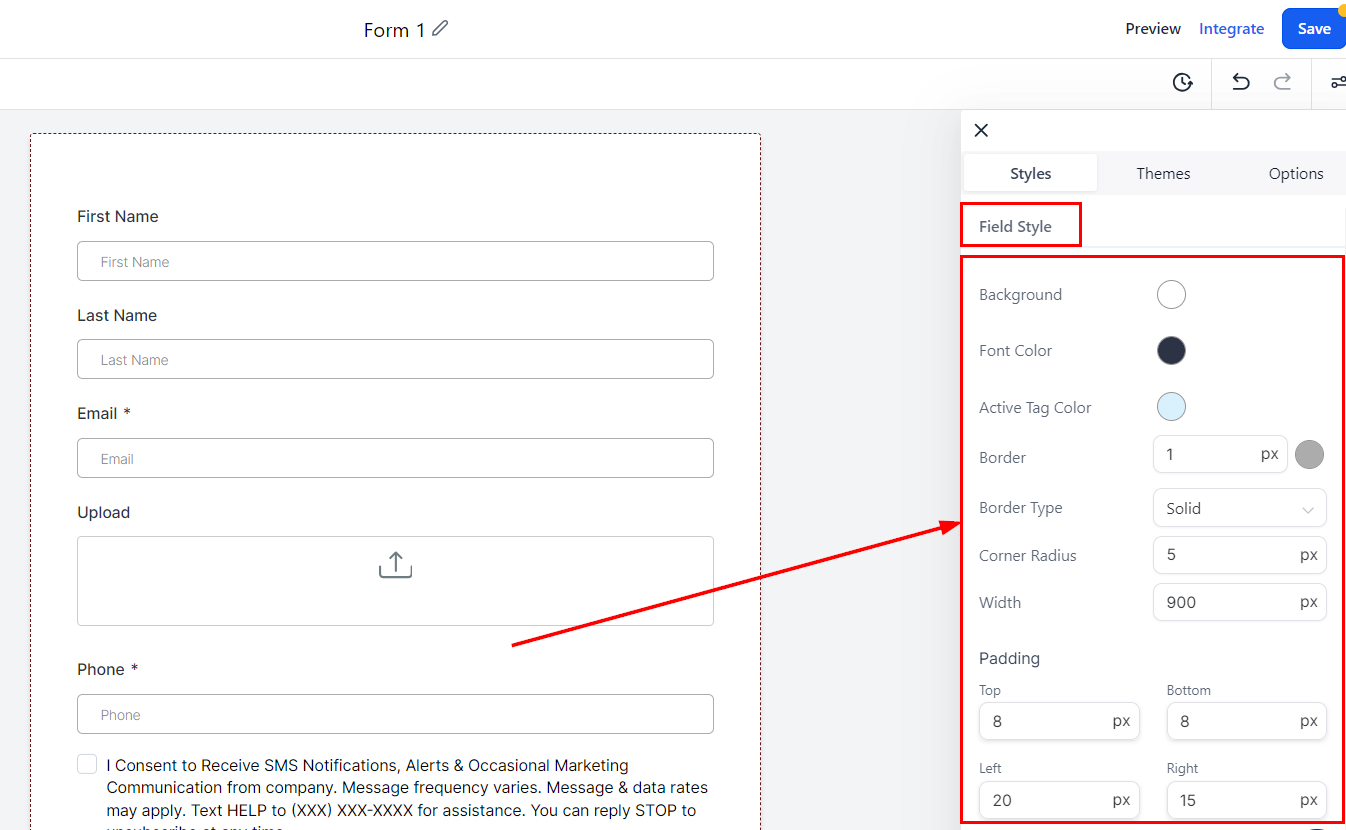
While designing your form, navigate to the Style tabs for Form or Survey then choose between adding a line or a box style to the input. The default will be the Box Style.

Configure Line Appearance
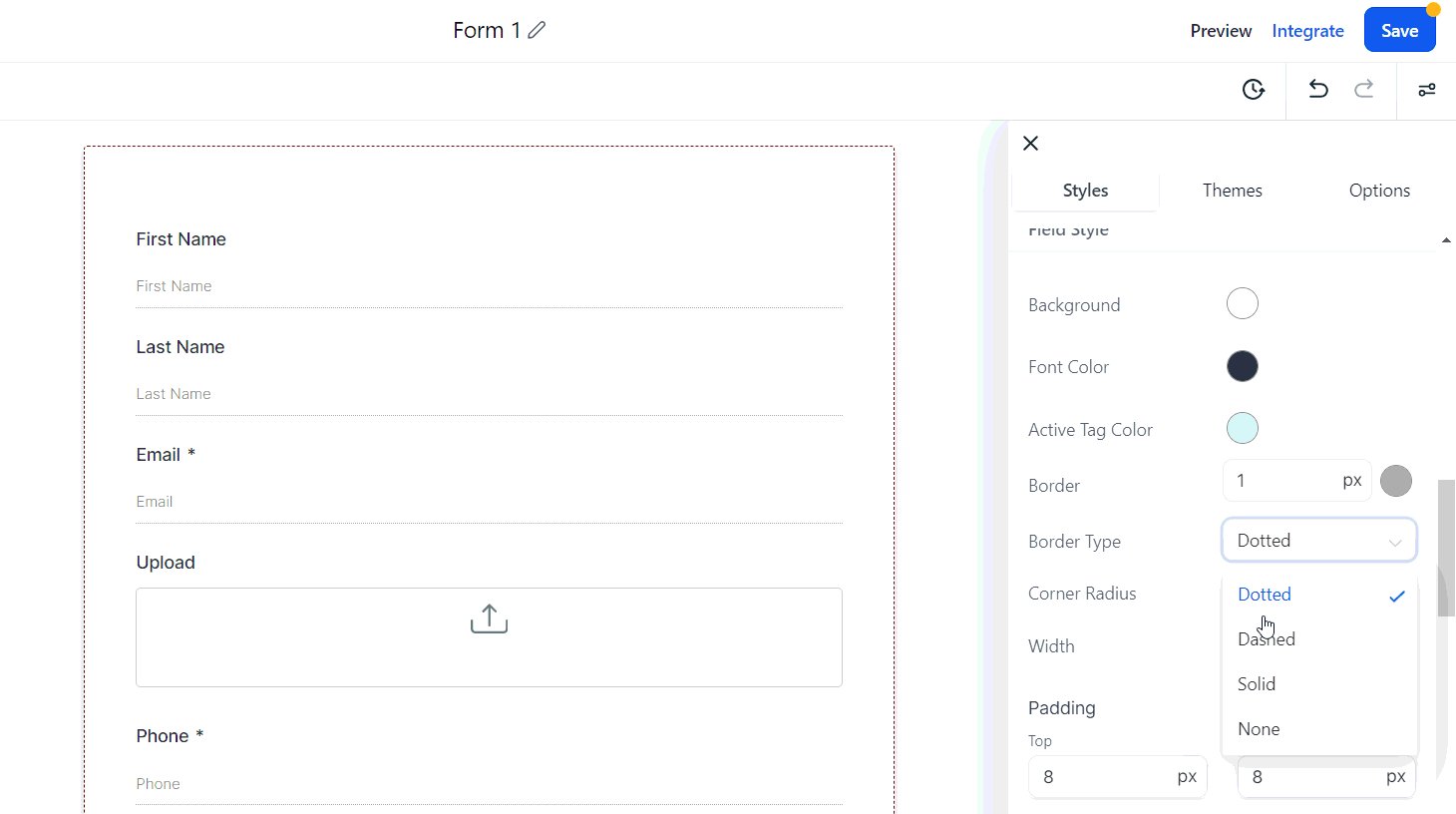
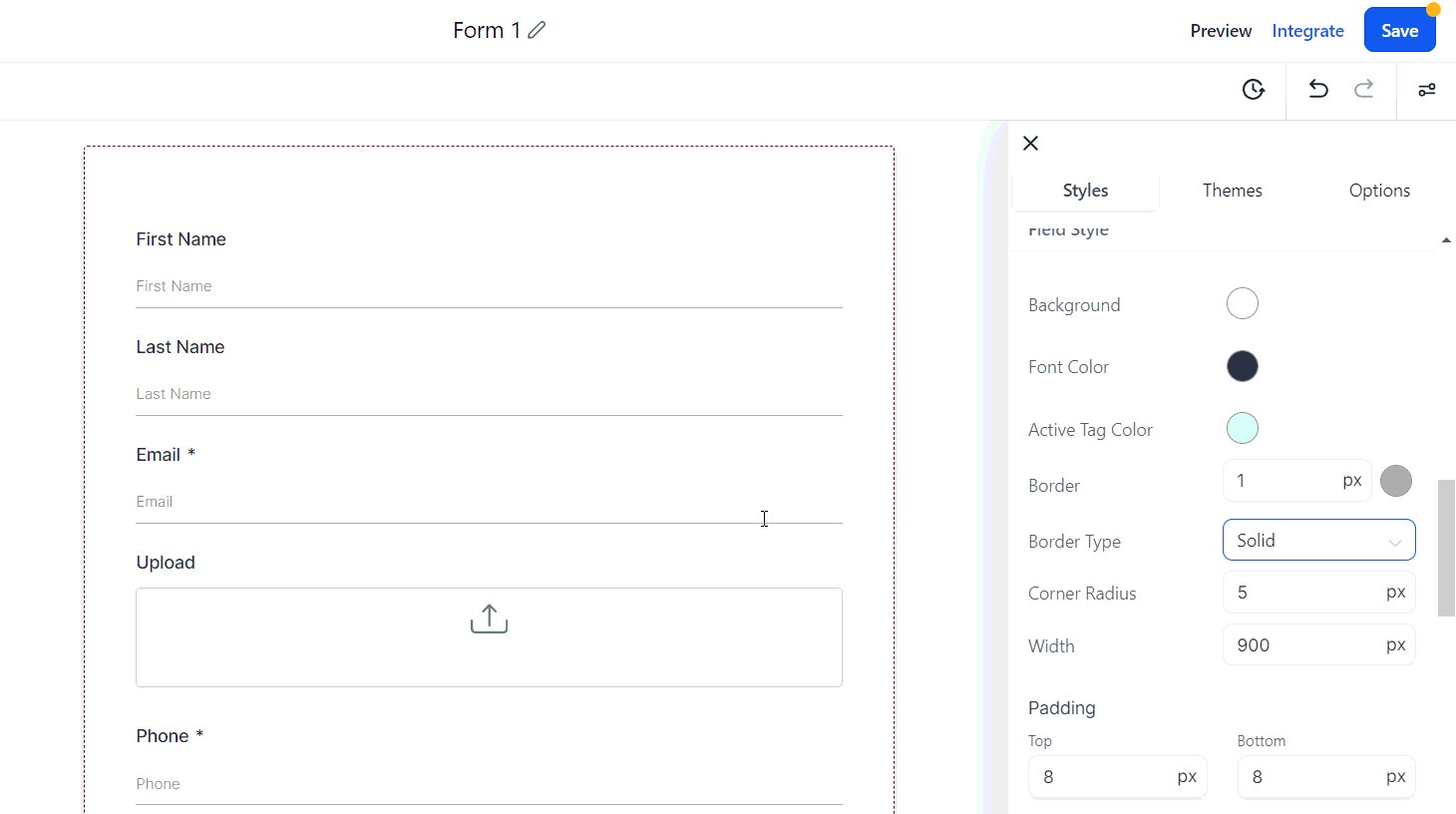
If you opt for a line, stroll down to select the desired style (solid, dashed, or dotted) in the Fields Style section of the Style tab and customize its appearance. Preview changes in real-time to ensure they align with your design.

Configure Box Appearance
For the box option, adjust parameters like border color, border thickness, padding, etc. in the Fields Style section of the Style Tab. Witness your input fields transform into modern and well-defined boxes.

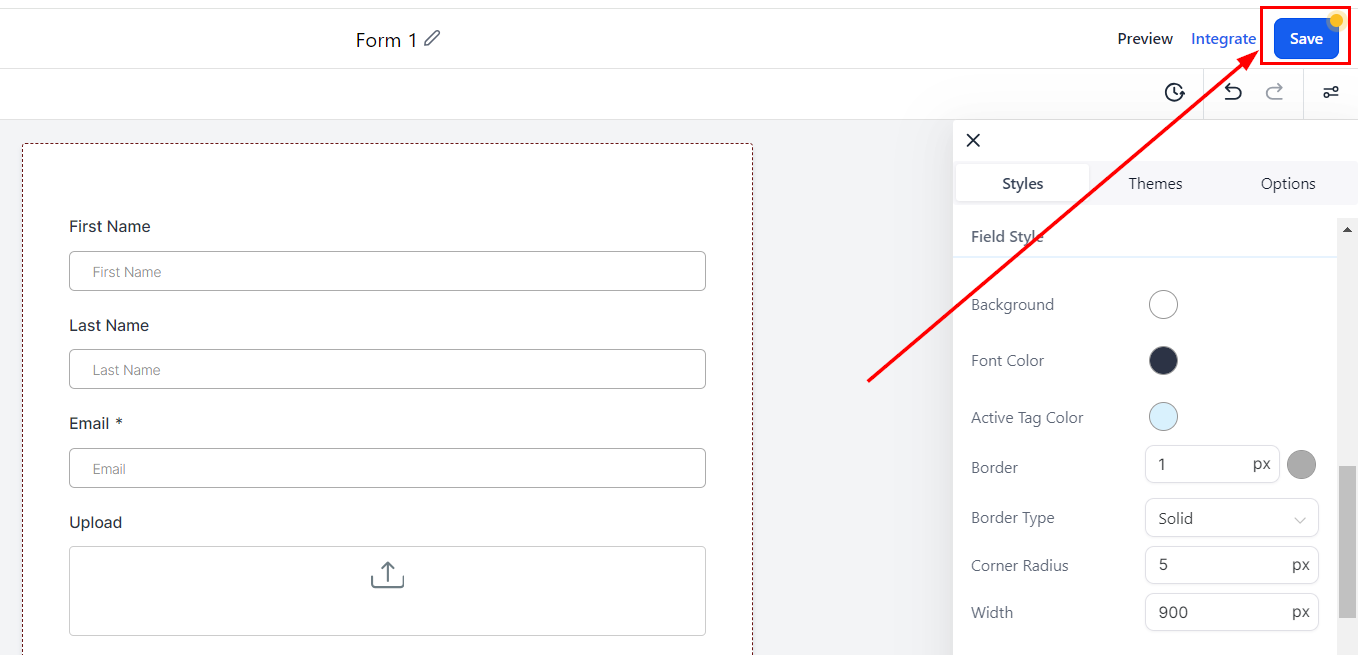
Save
Once you've perfected the form's appearance with line styles and boxes, save your form or survey. Your respondents will experience the polished design upon accessing the live form/ survey.

Troubleshooting Tips and FAQs
What if my changes don't appear in the preview?
- Ensure you've saved your changes before previewing. If issues persist, try refreshing the page or clearing your browser's cache.
Can I apply different styles to different inputs within the same form or survey?
- Currently, the selected style applies uniformly across all inputs. For unique styling, consider creating separate forms or surveys.
How do I revert to the default style?
- You can revert to the default style by selecting the default options in the Fields Style section of the Style tab.