Let's learn about the Theme Customizer. This feature allows you to customize your login & dashboard screens for your agency, differentiating yourself from the competition.


Start by clicking on the Theme Customizer, and the app will open it in a separate tab.

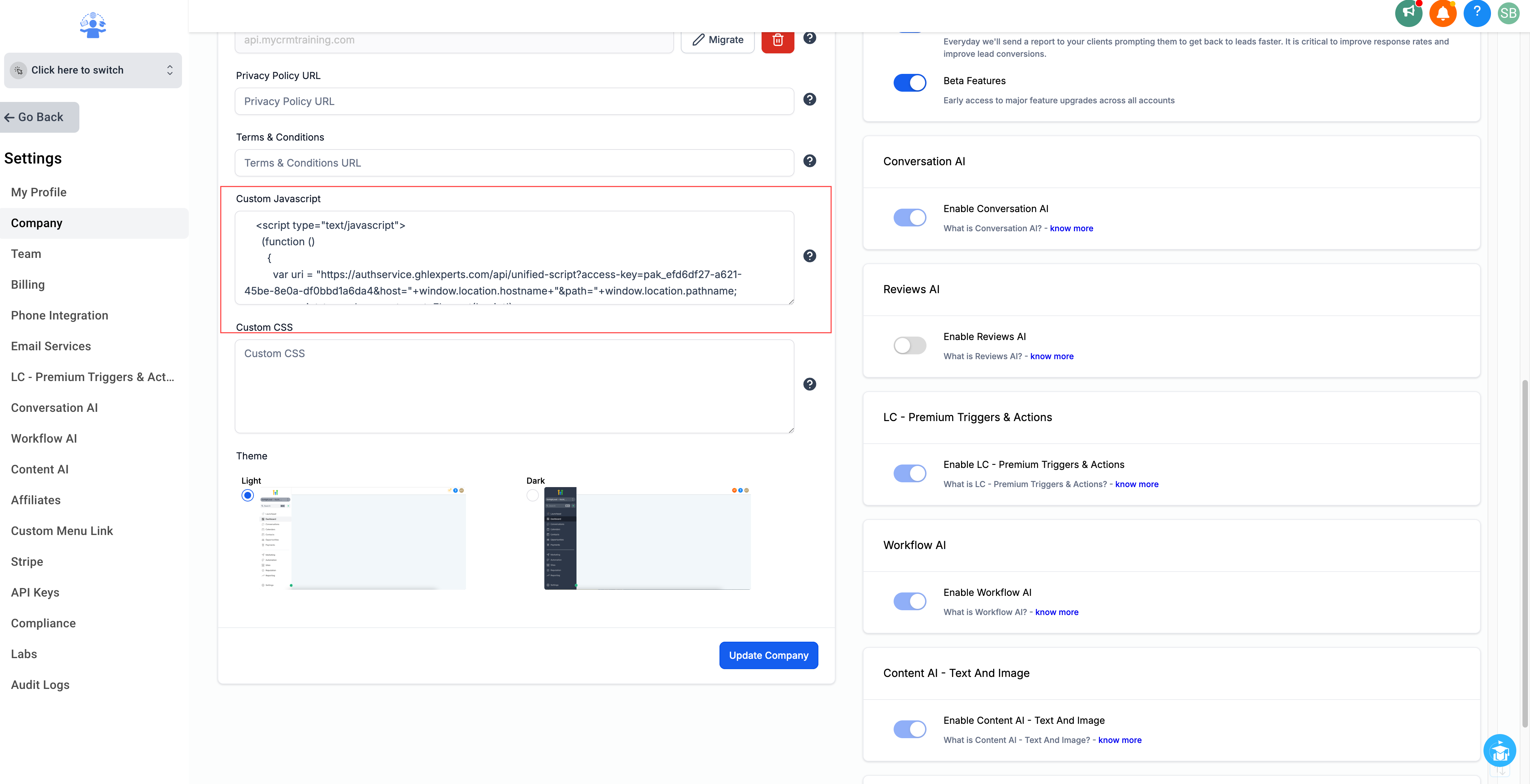
To establish a connection, copy the CSS code provided and paste it into the custom CSS section of your agency settings.
- Copying the CSS code provided in the theme customizer.
- Entering the CSS code in the custom CSS section of agency settings.
- Updating company settings to complete the connection.

Now, let's update the account information to enable the connection. Once the code is entered, update your agency settings to complete the connection.

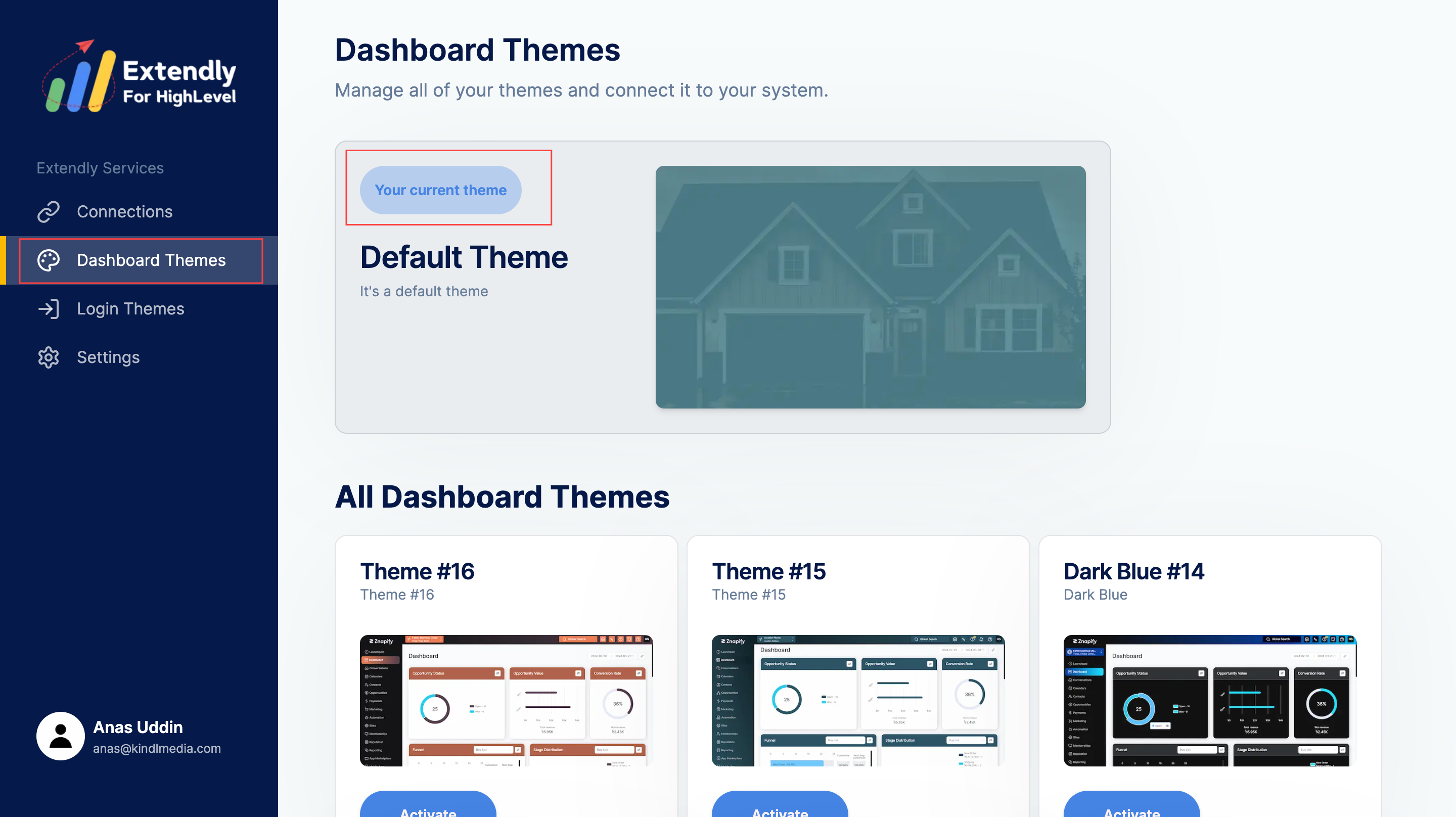
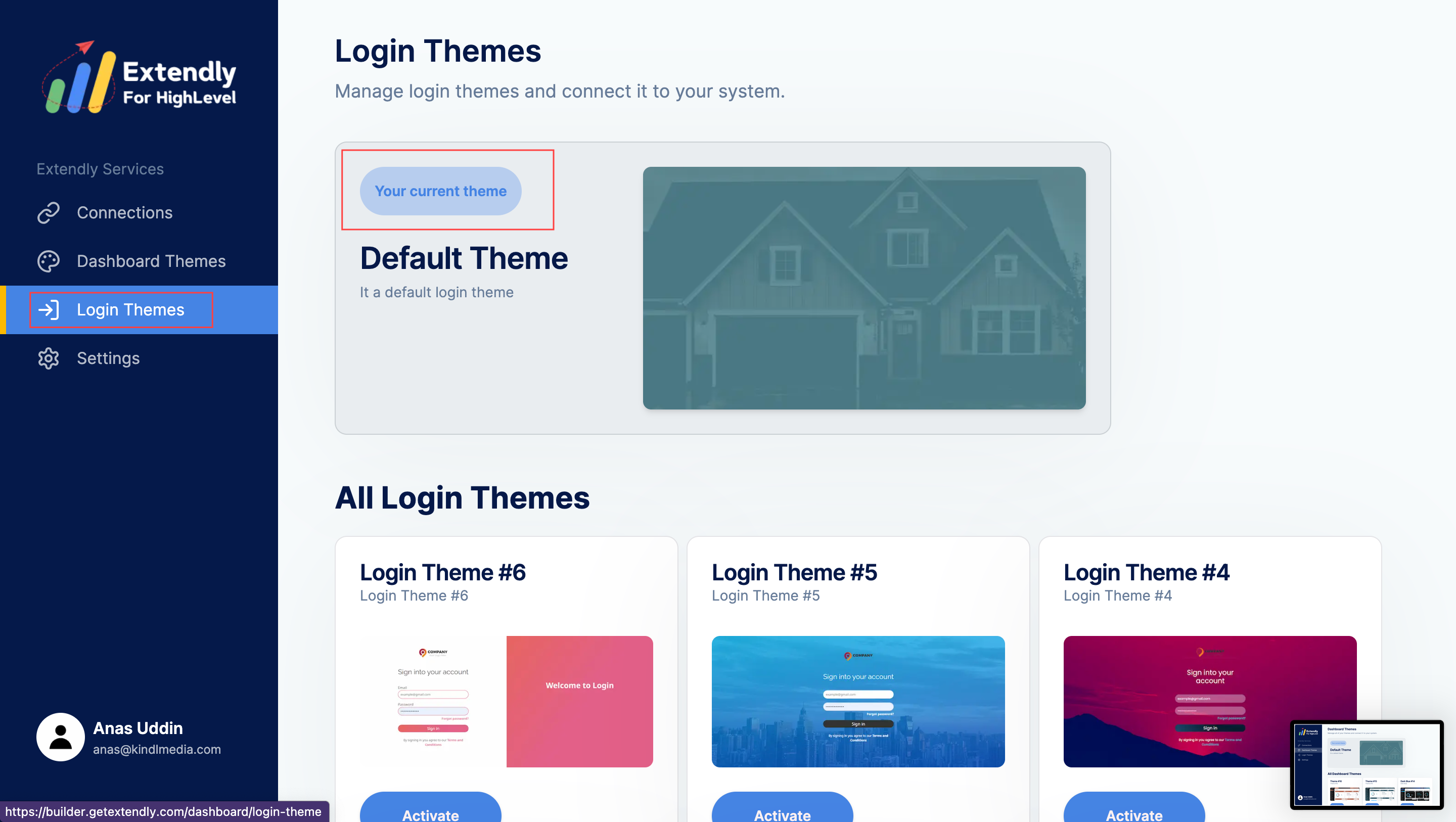
Dashboard Themes and Login Themes allow you to choose the themes you want. Activating a login theme instantly updates the login screen's appearance. Similarly, Dashboard Themes can be easily activated, instantly changing the appearance of your dashboard.
- Activating specific themes for the dashboard and login pages.
- Previewing and customizing login themes.
- Switching between template mode and customize mode for customization options.
- Updating logo, background image, colors, fonts, and button styles.
- Activating and previewing different dashboard themes.
- Real-time updates and customization options for dashboard themes.


You can customize the your theme further by selecting the Customize mode and adjusting various elements like logo, background image, colors, and fonts.
- Finalizing customizations by pressing the publish button.
- Changes are reflected in the agency account in live mode.

Once activated, you can further customize the theme to your liking. Remember, to customize, switch to Customize mode before making changes. Once satisfied with your customizations, press the Publish button to apply the changes to your live account.


That's how you use Theme Customizer and implement it in your agency. See you later!