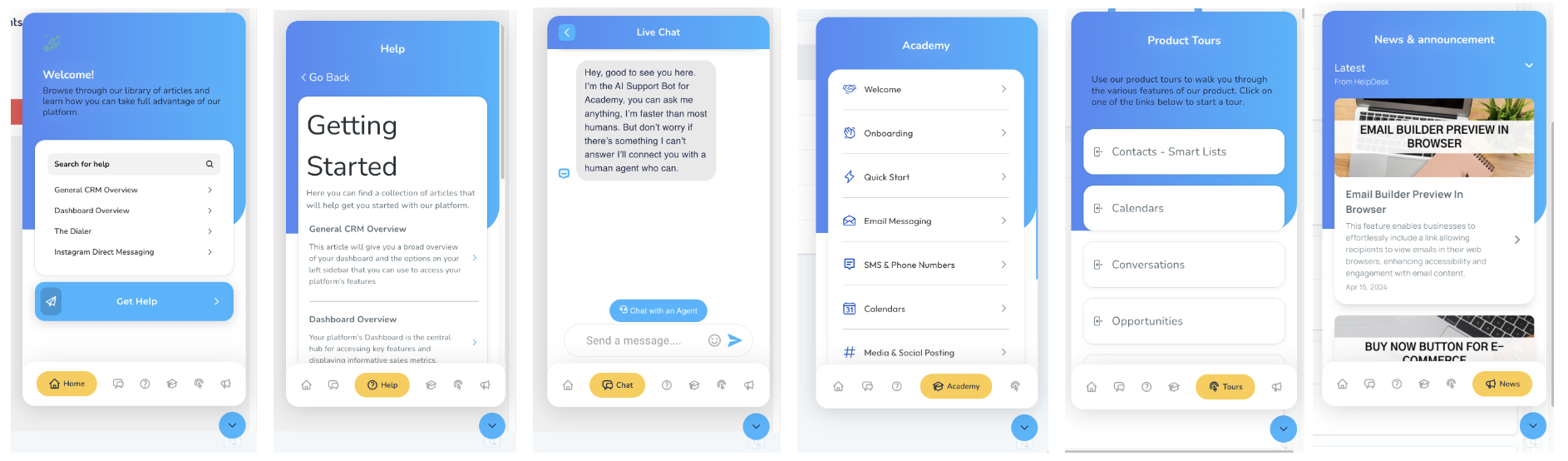
With the Widget Customizer, you have complete control over the appearance and functionality of your support widget, allowing you to create a seamless and engaging user experience for your clients. With these settings, you can transform your support widget into a unique and impressive tool, tailored to meet your clients' needs perfectly.


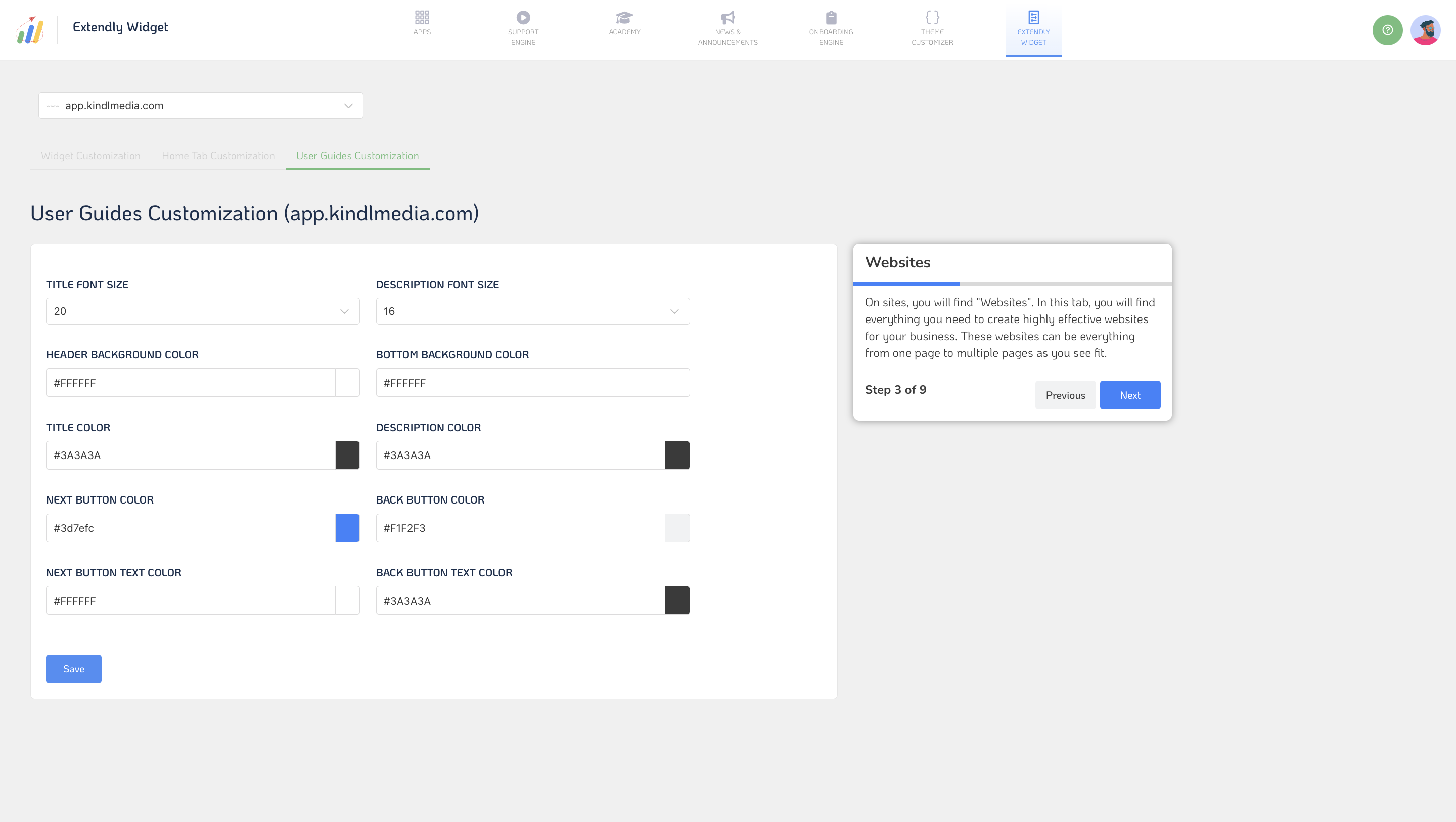
User Guides Customization:
- Title Font Size: Adjust the font size of user guide titles for optimal presentation.
- Description Font Size: Set the font size of user guide descriptions to provide clear instructions.
- Header Background Color: Choose the background color for user guide headers to distinguish them from other content.
- Bottom Background Color: Define the background color for the bottom section of user guides for visual appeal.
- Title Color: Customize the color of user guide titles for better visibility and branding.
- Description Color: Define the color of user guide descriptions to enhance readability.
- Next Button Color: Choose the "Next" button color within user guides for intuitive navigation.
- Back Button Color: Set the color of the "Back" button within user guides for a seamless user experience.
- Next Button Text Color: Customize the text color of the "Next" button for clear visibility.
- Back Button Text Color: Define the text color of the "Back" button to ensure readability.
- Save: Save your user guide customization settings to implement them seamlessly.

Don't settle for a generic widget that doesn't reflect your brand's personality and values. Instead, use these customization options to create a support widget that will make your clients feel valued and appreciated.