There's a lot your workflows can do for you, from automating responses to handling payments to making sure your team is reminded of what to do next. However, the list of actions, even when always growing, can be a bit limiting. Have you ever wanted to do more with your workflows than what is set up already? With Custom Code Action you can!
Adding Custom Code
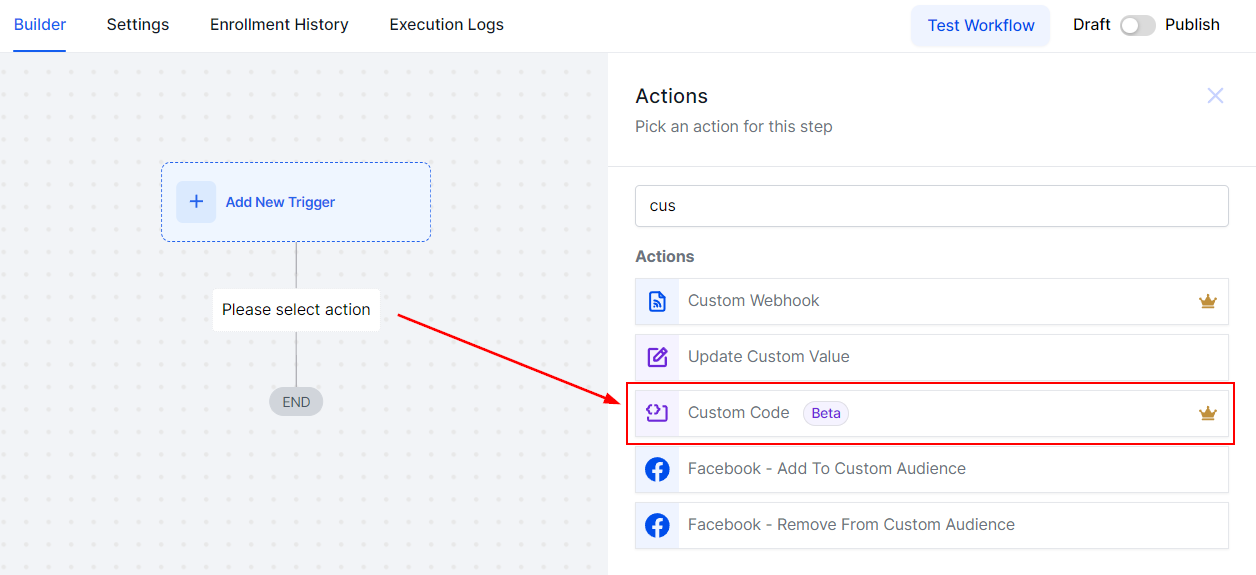
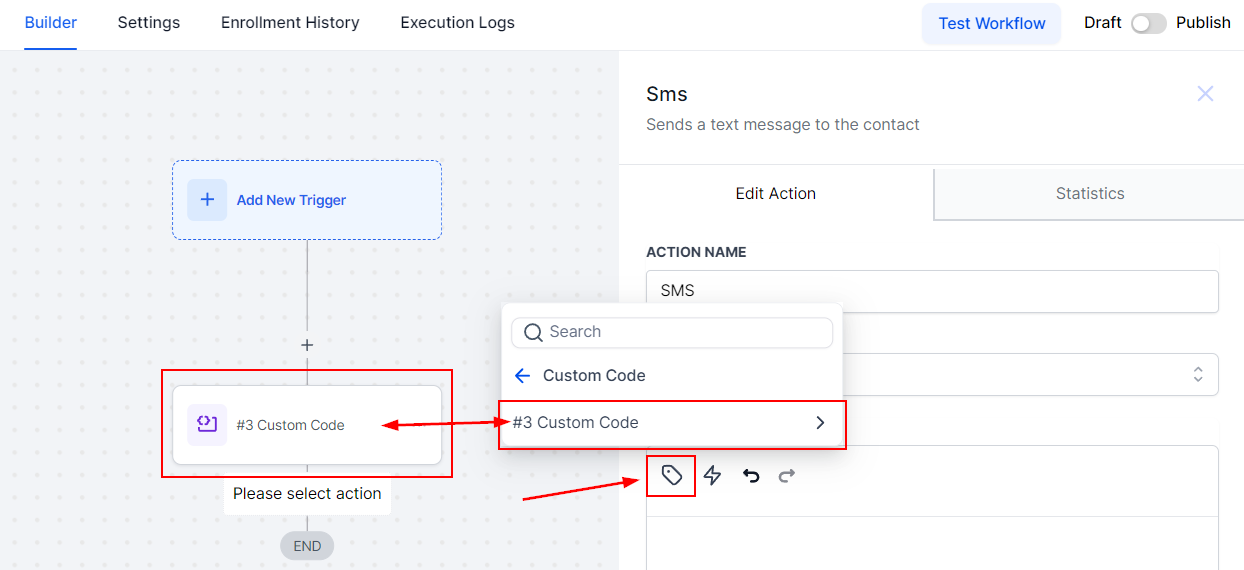
Click the "+" button and add the action, it will be under your Internal Tools but you can also look it up.

The programming language will be JavaScript.
📌NOTE: This is a Premium Action.

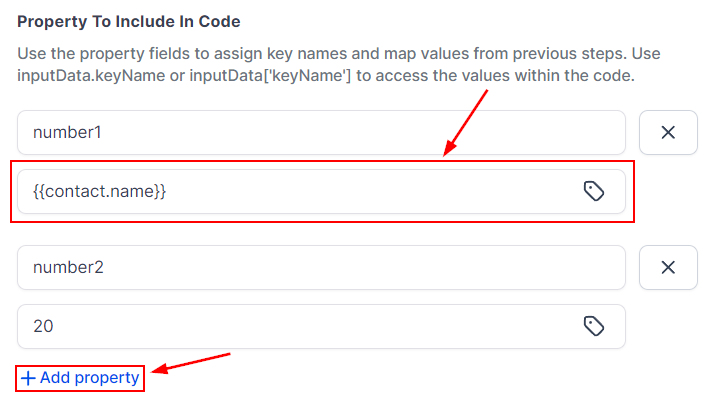
If there are custom values that you want to add, "Property to be included in code” is the place they belong in. If you have more than two needed custom values, click +Add Property to get more fields.

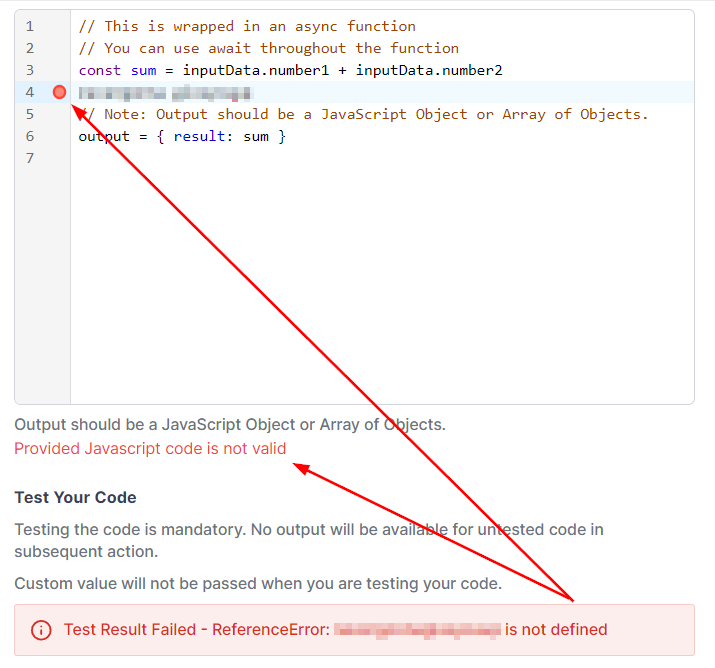
In the Code section, you will find the code formatted, a box where you can write your code. It is prepopulated with a sample code for reference. Please remember that the output should be a JavaScript Object or Array of Objects.

Adding HTTPS Requests
External HTTP Requests in Custom Code quickly add your preferred HTTP Method without the need to type in all that information. This option is available to you at the top of the code box.

Once you click it, you can select from preset HTTP Methods from a dropdown menu.

This will populate the code needed for that action at the bottom of the editor.

Build With AI
Alternatively, generate custom code snippets using AI by clicking the Build With AI button.

Now, enter the prompt in the field provided, then click Generate. AI-Powered Code Generation allows you to describe desired functionality in plain language, with the AI automatically generating the corresponding JavaScript code. For example, a user might describe their request as, "I have an API that returns a date in MM-DD-YYYY format. Can you help me convert it to YYYY-MM-DD?" The AI would then generate the appropriate JavaScript code to perform the conversion.

Review and insert the AI-generated code into your workflow if you are satisfied.

If the initial result does not meet expectations, utilize the Regenerate feature to effortlessly generate a fresh version with just one click.

Testing Your Code
Once your code is complete, click the "Run Test" button, as this step is mandatory. If the code contains any errors, the test result will show as "Test Result Failed." In this case, carefully review your code and correct any issues. The system will pinpoint the location of the error, making it easier for you to fix.

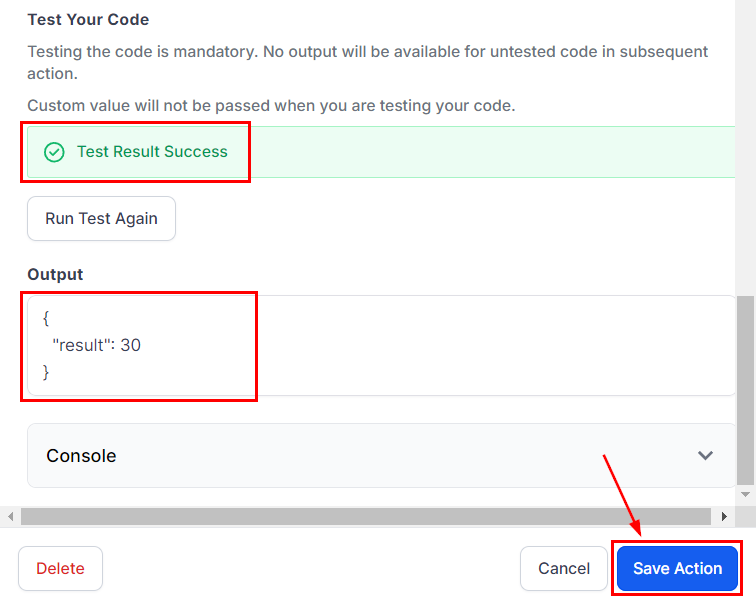
If there are no errors in the code it will show “Test Result Success” and give you an output. Once that happens you can save the action.

Now you can access your custom values in any text to add them, all custom code outputs will be in the same section, look for the one whose name matches the action name.

The Custom Code Action empowers you to enhance your workflows by adding tailored functionality, automating complex processes, and integrating external data. With its flexibility and testing capabilities, you can push past limitations and create solutions uniquely suited to your needs. It's the key to unlocking advanced workflow automation with ease.
Important notes
- Custom values, except contact information, will not be passed when testing your code.
- Use the Property fields to assign key names and map values from previous steps.
Frequently Asked Questions
Q: Do I need to be a programmer to use the Custom Code Action?
- A: Basic knowledge of JavaScript is recommended, but the feature provides sample code and preset HTTP methods to help you get started.
Q: What happens if I encounter an error while testing the code?
- A: The system will indicate where the error is located, allowing you to troubleshoot and fix it. You must resolve all errors before saving the action.
Q: Can I use Custom Code to pull data from external sources?
- A: Yes! You can use the HTTP Requests feature within Custom Code to integrate data from APIs or external services into your workflow.
Q: Are there any limitations to the Custom Code Action?
- A: Yes, contact information is passed during testing, but other custom values are not. Additionally, you’ll need to manually assign key names in the Property fields for mapping values from previous steps.