When setting up your store the main goal you have in mind is selling your products. However, if your site is complex to manage or the customers can not find their desired product they might become discouraged from completing a purchase.
Since driving more sales is your goal, you want to make the shopping experience as simple and enjoyable as possible. This is why you should add a search bar to your e-commerce store. This will minimize resistance, ensure your customers find what they need, and help your product rotation.
📌NOTE: Before jumping into this tutorial make sure your Website is set as a store, otherwise you will not see the element. If it isn't already activated please do so, you can check our article “Setting Up An E-commerce Store” for instructions on how to do it.
How to Add a Search Bar Element
There are two ways for you to integrate this element into your store, either as a stand-alone element or by adding it to your already existing navigation bar. By adding it to your navigation bar you keep everything streamlined whereas with the Search bar alone you gain more control over the properties of it, and of course, you can always add both.
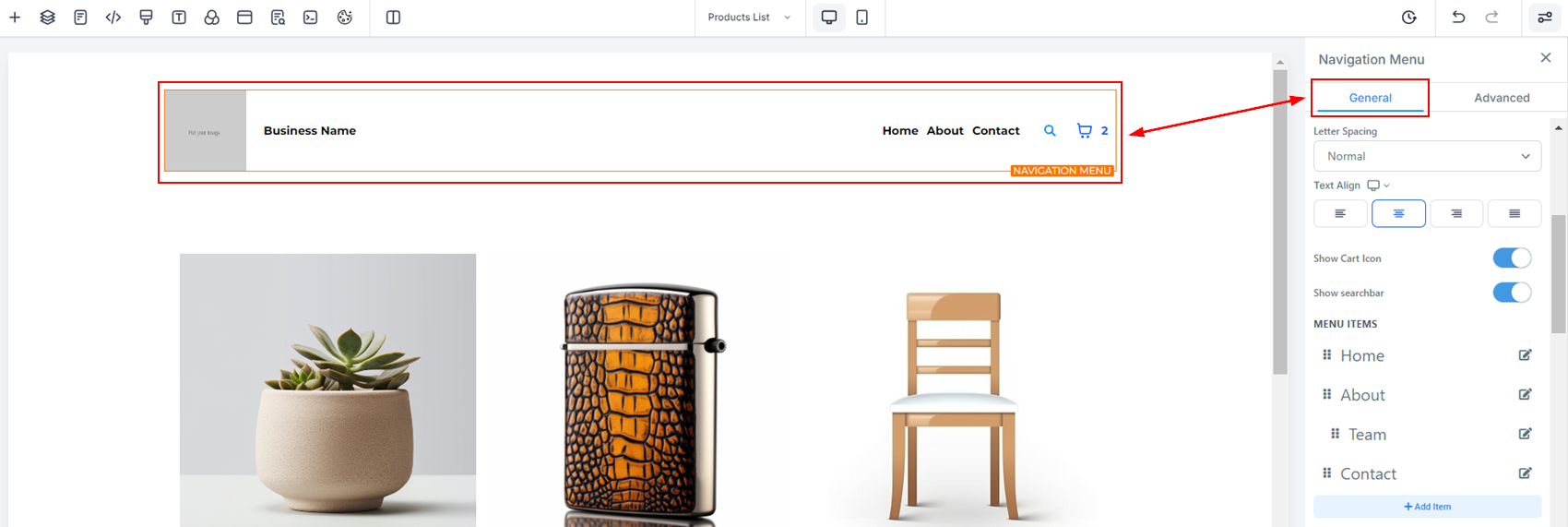
Navigation Bar Addition
For this, you first need to add/select a Navigation Bar element.

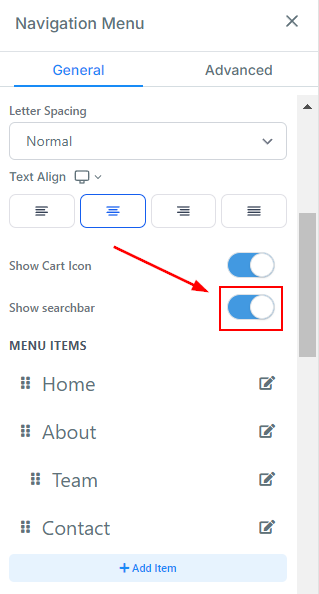
Once it's added please scroll down in the General settings and toggle Show Searchbar on. This will add it to the right corner of the element.

Change the Icon Color to make the magnifying glass a bit more personalized.

Search Bar Element
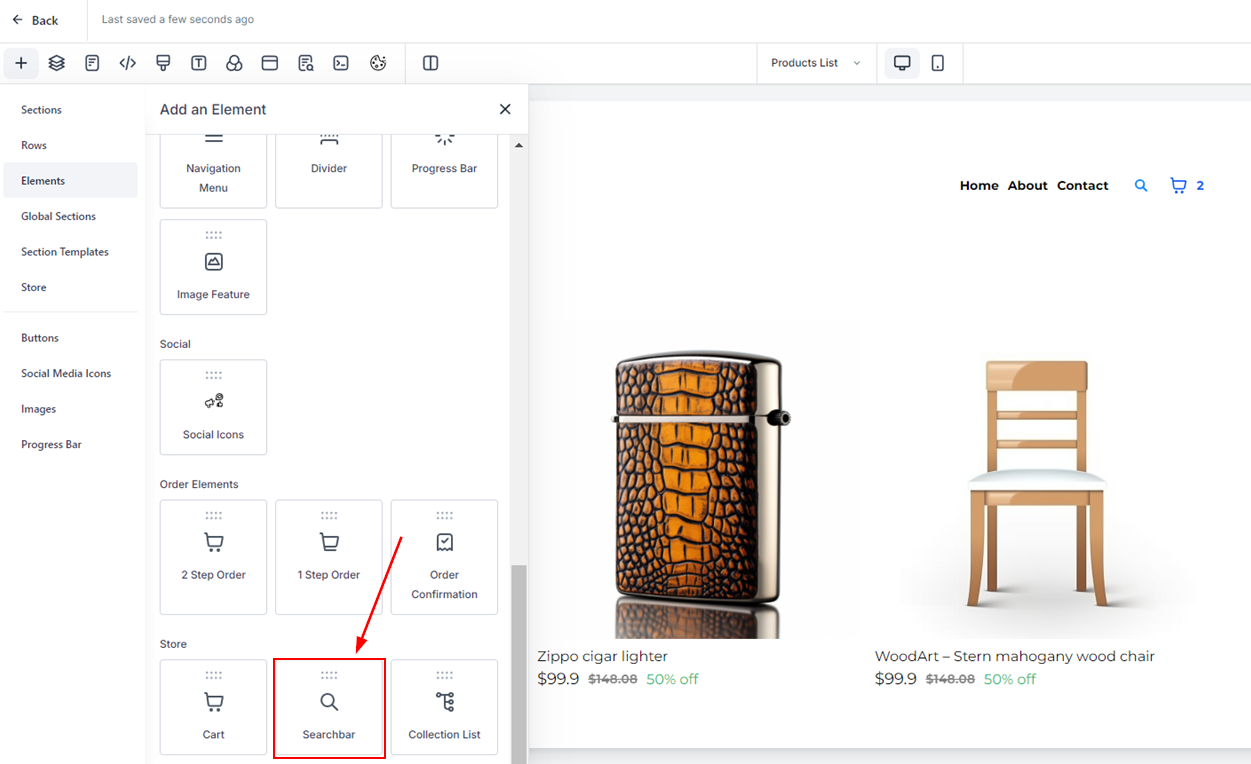
Click on the plus sign to add an element and scroll down to the Store section. Drag and drop the Search Bar to where you want it.

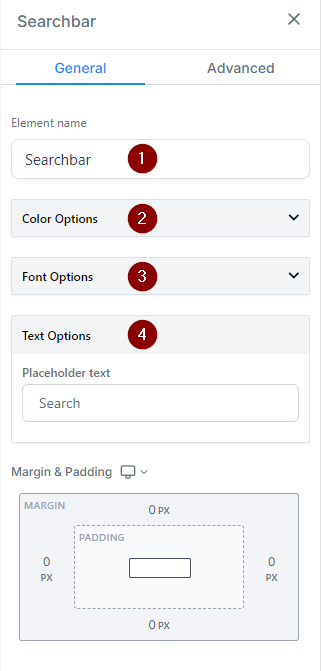
Configure the look of the Search Bar by altering its properties, this will include:
General Settings
- Element name: This will help you in case you need to identify different search bars.
- Color Options: Customize the colors of your Search Bar, everything from the background, to the text and icon colors can be changed here.
- Font Options: Here you can play with the size and weight or change the font altogether.
- Text Options: This allows you to change the placeholder text inside the Search bar.

-
Text Customization: Text across various store components, such as Product List, Product Detail, and Upsell, can be fully customized for better localization and brand consistency. These are consolidated under Text Customization in the General settings. Edit text for different sub-sections, such as;
- Contact Details Section.
- Shipping Details Section
- Payment Section.
- Cart Summary Section.

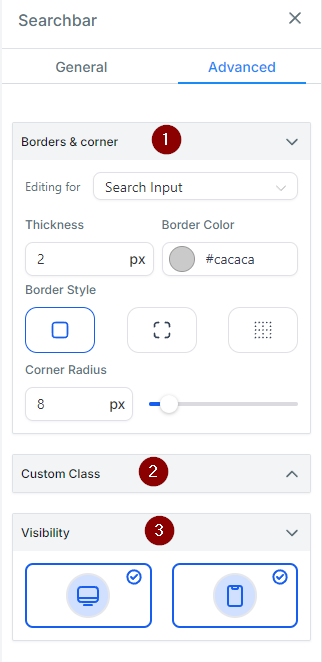
Advanced Settings
- Borders & Corner: This allows you to change the look of the box, you can select whether to edit the search box or the results by changing it
- Custom Class: Here you can add product classes.
- Visibility: You can disable it for phone/web browser format here.

A well-optimized search bar enhances user experience, making it easier for customers to find products and complete purchases. Combined with text customization, store owners can refine their branding, ensuring a seamless and professional shopping experience.
✍️Important Notes
- The search suggestions will have results related to the name of the product.
- Upon clicking on search, the user is navigated to the product list page, showing search results, which would search based on the title and the description.
- If you can't see the element make sure the website is set as a store. If it isn't already activated please do so, you can check our article “Setting Up An E-commerce Store” for instructions on how to do it.
- Some text elements, like error messages, may not appear in the builder preview but can still be customized.
- Text-related settings (e.g., Buttons and Form Options) are part of the Text Customization section.
- Existing stores will continue functioning even without text updates.